Create overlapping sections in Elementor page builder ?

So let’s get started with how can we create overlapping sections in Elementor page builder follow the steps below :

- Create a main row
- Create an inner section with 2 columns
- Make sure that there will be no gap between the two columns
- Starts with a left column add some Heading , and description and then add some column background color .
- Then add some paddings to column
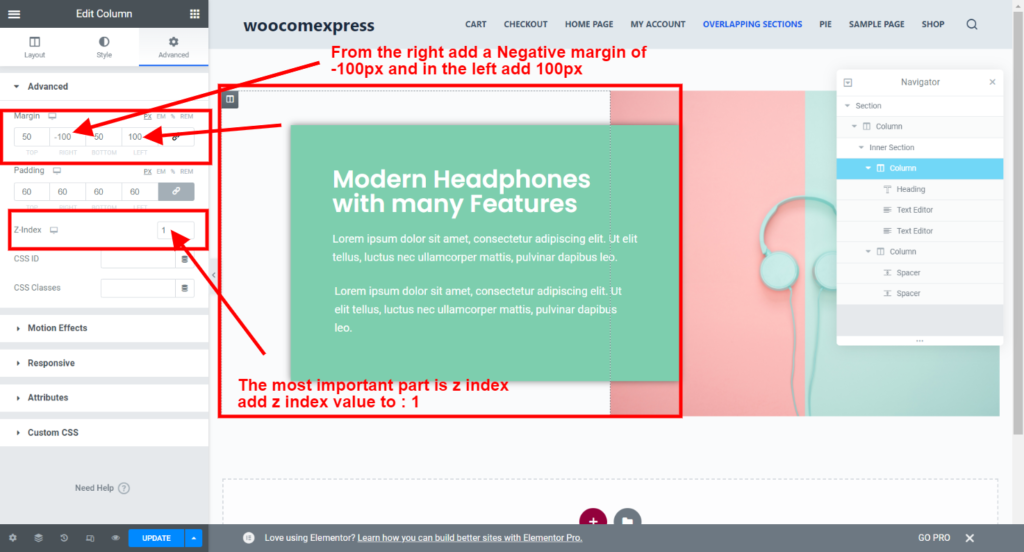
- Then the main and important thing we have to add a negative margin to the column from right : -100px and left :100px
- And add a Z-INDEX : 1 , so that it will display over the right column .
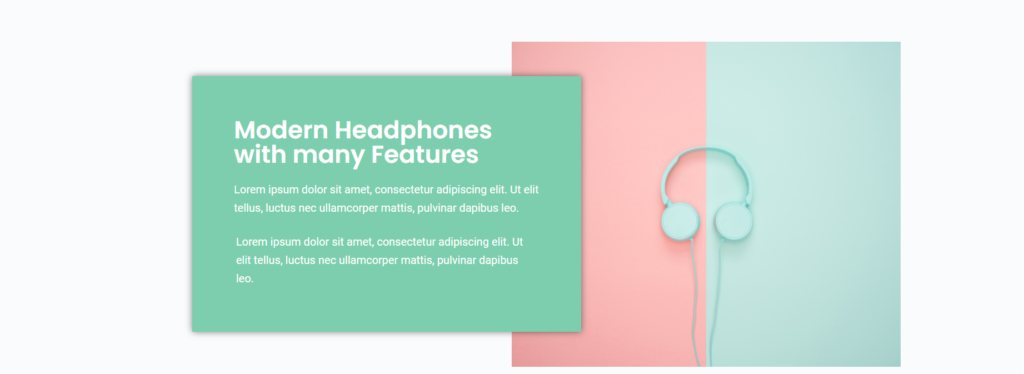
- Top and bottom to : 50px , so that it will display like the below image .

Hope this screenshot will definitely help you for overlapping sections .
For more details see the video below :